Ajax 로 받은 Json 값을 View 형식에 맞춰 표현 정보
JavaScript Ajax 로 받은 Json 값을 View 형식에 맞춰 표현
관련링크
본문
Handlebars.js
위치 : https://github.com/wycats/handlebars.js
- js 하나이고, 용량도 작음
- 공부가 조금은 필요함
[ 지원환경 ]
Node.js
Chrome
Firefox
Safari 5+
Opera 11+
IE 6+
[ 용도 ]
Ajax 의 Json 값을
Front 단에서 Script 로 정의해 놓으면 그 형식에 맞춰서 표현
형식이 변경되는 경우
서버단의 Json 형식을 교체 할 필요도 없고
좀더 손을 본다면
Ajax 로 Return 받은 XML 도 가능 하였습니다.
이것을 사용하면
변경되는 값의 형식 때문에 Back 단과 Front ( 앱의 하이브리드 포함 ) 단을 같이 수정하는것이 아닌
Front ( 앱의 하이브리드 포함 ) 단만 수정하면 끝
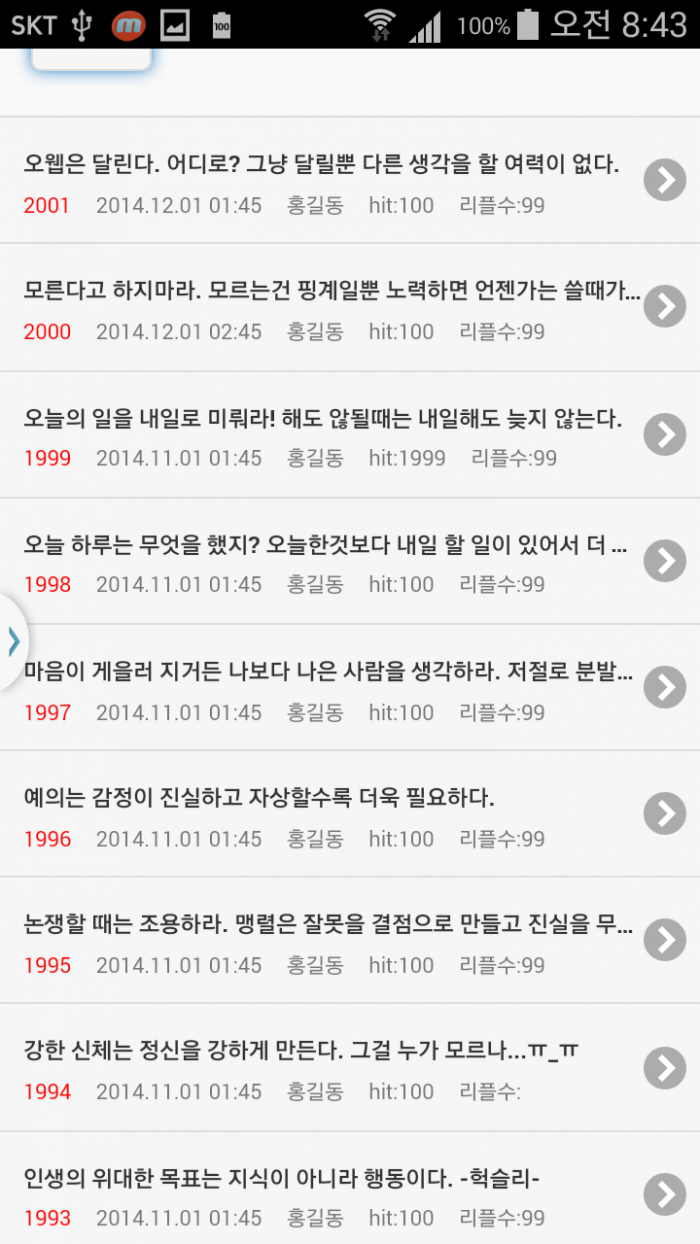
[ 하이브리드로 jquery mobile 을 내장시키고, 위의 라이브러리을 이용햐서 xml 로 받은 작업하면서 만든 결과 화면 ]

추천
0
0
댓글 2개

하이브리드 앱을 개발중인대,
MVC 에서 View 개념으로 적용했는대
작은 하이브리드앱 개발시에 이게 딱인것 같습니다.
외국에서도 사용하는분이 많은것 같습니다...너무 멋진대요...
MVC 에서 View 개념으로 적용했는대
작은 하이브리드앱 개발시에 이게 딱인것 같습니다.
외국에서도 사용하는분이 많은것 같습니다...너무 멋진대요...
멋지네요. 저도 언젠가 만들어 보고 싶어요~




