카카오톡에서 링크보낼때 썸네일과 사이트제목 등 보이게 하기. 정보
카카오톡에서 링크보낼때 썸네일과 사이트제목 등 보이게 하기.
본문
http://sir.co.kr/qa/84732 이 질문때문에 몇가지 테스트를 더해보고 답변을 답니다.
답변을 달때까지만 하더라도 이전의 기억으로 막연히 Facebook API 가 연동된다. 라고만 알고있었고 정확한 API스펙은 보지 못했는데...
이번에 카카오톡에서 링크썸네일?을 만들기 위해 페이지에 방문하는 봇의 USER_AGENT를 분석해보니
facebookexternalhit/1.1;kakaotalk-scrap/1.0;
이렇게 뜨더군요. USER_AGENT가 대놓고 페이스북 API를 쓰겠다라고 선언한 셈이지요.
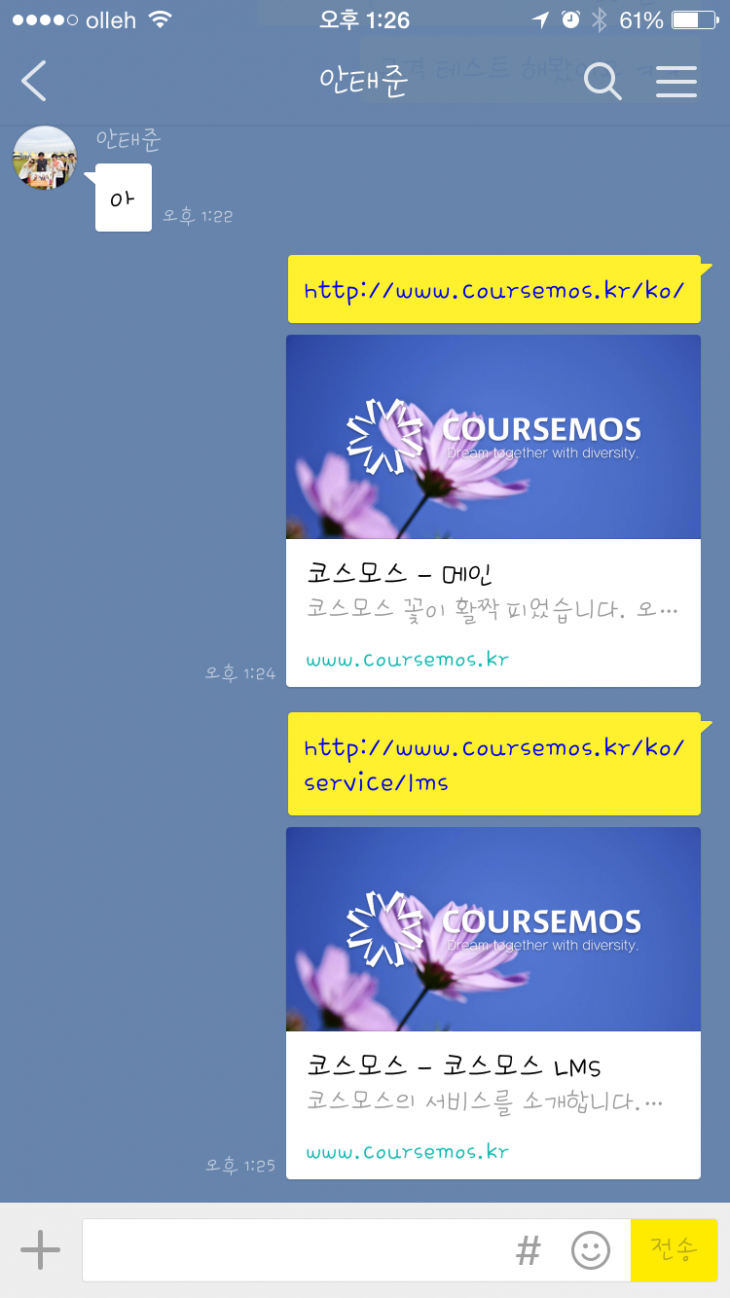
즉 카카오톡에서 자신의 사이트 링크를 보낼때 위의 이미지처럼 나오게 하려면 홈페이지 소스 <head></head> 사이에 와래와 같은 코드를 집어넣으면 됩니다.
<meta property="og:type" content="website">
<meta property="og:title" content="제목에 뜰 내용(굵은글씨)">
<meta property="og:url" content="링크걸릴주소">
<meta property="og:description" content="제목아래쪽에 한줄 나오는 짧은 소개글">
<meta property="og:image" content="썸네일이미지 경로">
바로 페이스북에서 링크공유할때 뜨는 링크박스? API를 그대로 활용하는겁니다.
쓸데없는 트래픽 낭비를 막기위해 페이스북 봇이나, 카카오톡 봇일때만 나오게 하는것도 좋을 겁니다.
<?php if (preg_match('/(facebook|kakaotalk)/',$_SERVER['HTTP_USER_AGENT']) == true) { ?>
<meta property="og:type" content="website">
<meta property="og:title" content="제목에 뜰 내용(굵은글씨)">
<meta property="og:url" content="링크걸릴주소">
<meta property="og:description" content="제목아래쪽에 한줄 나오는 짧은 소개글">
<meta property="og:image" content="썸네일이미지 경로">
<?php } ?>
카카오톡용 상세보기
http://beta.minitalk.kr/ko/devtalk/all/view/46
페이스북용 상세보기
http://beta.minitalk.kr/ko/devtalk/all/view/44
트위터용 상세보기
0
댓글 14개



네이버 라인은 해당기능이 없고...
텔레그램은 트위터 API를 따른다고 TelegramBot (like TwitterBot) 라는 USER_AGENT로 들어오네요.
트위터용은 아래와 같습니다.
<meta property="twitter:card" content="summary">
<meta property="twitter:title" content="제목">
<meta property="twitter:url" content="홈페이지주소">
<meta property="twitter:description" content="간단소개">
<meta property="twitter:image" content="썸네일이미지">
https://www.dropbox.com/s/h7zb333q7mxaqgm/IMG_3435.jpg?dl=0

true 조건문이 두번이 맞나요???





글이나 이미지를 지정하는것은 좋은 팁 이라고 생각합니다.

애초에 구조화가 잘되어있으면... 굳이 필요없긴하죠. ㅎㅎㅎ