서브 메뉴 페이지 만들기 정보
서브 메뉴 페이지 만들기
첨부파일
본문

http://sir.co.kr/bbs/board.php?bo_table=g5_tip&wr_id=973&sfl=mb_id%2C1&stx=fm25&page=2
http://sir.co.kr/bbs/board.php?bo_table=g5_tip&wr_id=1730&sfl=mb_id%2C1&stx=fm25
관련된 글들입니다.
초보라... 서브 메뉴 페이지 만들기는 무척 어려울 것이라고 생각해서 겁을 먹었었는데...
실행해보니... 별 것 없네요.
'bbs/group.php' 파일을 복사하여 적당한 이름으로 만들고 내용을 수정합니다.
$g5['title'] = "페이지명";
include_once(G5_MOBILE_PATH.'/모바일 페이지 이름.php');
-- 메인화면 최신글 시작 --
// 내용 넣기
-- 메인화면 최신글 끝 --
그룹 페이지 만들기와 다른 점은...
아이디($gr_id = '아이디';)를 따로 추가하지 않아도 된다는 점 뿐입니다.

이와 관련한 그룹이나 게시판은 따로 생성하지 않아도 됩니다.
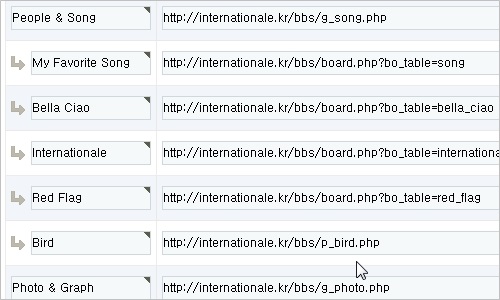
위 그림처럼 '메뉴 설정'에서만 페이지 파일 주소를 입력해서 등록해주면 됩니다.
그리고 모바일 페이지를 따로 만들지 않고 PC판과 동일하게 사용할 것 같으면... 아래 소스만 삭제해주면 됩니다.
if (G5_IS_MOBILE) {
include_once(G5_MOBILE_PATH.'/모바일 페이지 이름.php');
return;
}Mobile판 페이지는 마찬가지로
'mobile/group.php' 파일을 복사하여 적당한 이름으로 만들고 내용을 수정합니다.
div style="margin:0 10px;"
좌우 margin 값은 최신글에 위와 같이 직접 입력해주었습니다.
'css/mobile.css'에서 어떤 부분을 수정해줘야 하는지 몰라서...;;;
추천
1
1
댓글 6개
그누5니까 쉬운거라는 ㅜ ㅜ
그누4는 아직 제가 개념이 안박혀서 어디가 어딘지 모르겠다는 ㅜ ㅜ 2
그누4는 아직 제가 개념이 안박혀서 어디가 어딘지 모르겠다는 ㅜ ㅜ 2
좋은 정보 감사합니다.

감사합ㄴ다

좋은 방식이네요, 한수 배워갑니다. ^^
정보 감사합니다,
좋은 정보 감사합니다~!




