생년월일/자바스크립트 정보
회원가입 생년월일/자바스크립트
첨부파일
본문
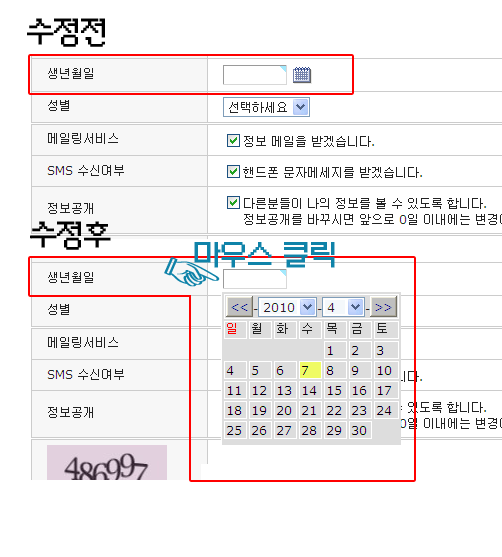
회원가입시 가입폼의 생년월 선택은
<a href="javascript:win_calendar('mb_birth', document.getElementById('mb_birth').value, '');">
이런식으로 ............ 팝업창으로 되어있어, 브라우저 설정이 팝업창이 차단 되어 있는 상태에서 마우스를 아무리 클릭해도 팝업창이 뜨지 않습니다 ;;
그래서 ... 수정하게 되었습니다 ^^;;
1. 먼저 calendar.js 파일 (utf8) 을 다운로드 하여 압축을 풀어 회원가입폼이 있는 스킨폴더에 카피 해 넣습니다.
ex) 그누보드\skin\member\basic
2. 스킨폴더에 있는 register_form.skin.php 파일을 열어 상단에
1)
<script>
var member_skin_path = "<?=$member_skin_path?>";
</script>
라고 되어 있는 바로 아래에
<script language="javascript" src="<?=$member_skin_path?>/calendar.js"></script>
를 추가 합니다.
2) 그다음 생년월입력 input 폼을 찾아서
<input class=ed type=text id=mb_birth name='mb_birth' size=8 maxlength=8 minlength=8 required numeric itemname='생년월일' value='<?=$member[mb_birth]?>' readonly title='옆의 달력 아이콘을 클릭하여 날짜를 입력하세요.'>
<a href="javascript:win_calendar('mb_birth', document.getElementById('mb_birth').value, '');"><img src='<?=$member_skin_path?>/img/calendar.gif' border=0 align=absmiddle title='달력 - 날짜를 선택하세요'></a>
를 주석처리 혹은 삭제하고 ///////////////////////////
/////////////// 아래와 같이 수정합니다 ^,.^ ;;
<input class=ed type=text id=mb_birth name='mb_birth' size=8 maxlength=8 minlength=8 required numeric itemname='생년월일' value='<?=$member[mb_birth]?>' readonly onfocus="show_cele_date(this,'','',this)">
<a href="javascript:win_calendar('mb_birth', document.getElementById('mb_birth').value, '');">
이런식으로 ............ 팝업창으로 되어있어, 브라우저 설정이 팝업창이 차단 되어 있는 상태에서 마우스를 아무리 클릭해도 팝업창이 뜨지 않습니다 ;;
그래서 ... 수정하게 되었습니다 ^^;;
1. 먼저 calendar.js 파일 (utf8) 을 다운로드 하여 압축을 풀어 회원가입폼이 있는 스킨폴더에 카피 해 넣습니다.
ex) 그누보드\skin\member\basic
2. 스킨폴더에 있는 register_form.skin.php 파일을 열어 상단에
1)
<script>
var member_skin_path = "<?=$member_skin_path?>";
</script>
라고 되어 있는 바로 아래에
<script language="javascript" src="<?=$member_skin_path?>/calendar.js"></script>
를 추가 합니다.
2) 그다음 생년월입력 input 폼을 찾아서
<input class=ed type=text id=mb_birth name='mb_birth' size=8 maxlength=8 minlength=8 required numeric itemname='생년월일' value='<?=$member[mb_birth]?>' readonly title='옆의 달력 아이콘을 클릭하여 날짜를 입력하세요.'>
<a href="javascript:win_calendar('mb_birth', document.getElementById('mb_birth').value, '');"><img src='<?=$member_skin_path?>/img/calendar.gif' border=0 align=absmiddle title='달력 - 날짜를 선택하세요'></a>
를 주석처리 혹은 삭제하고 ///////////////////////////
/////////////// 아래와 같이 수정합니다 ^,.^ ;;
<input class=ed type=text id=mb_birth name='mb_birth' size=8 maxlength=8 minlength=8 required numeric itemname='생년월일' value='<?=$member[mb_birth]?>' readonly onfocus="show_cele_date(this,'','',this)">
추천
8
8
댓글 전체

옆에 이미지를 클릭했을 때에도 나오게 하려면..
<a href="javascript:;"><img src='<?=$member_skin_path?>/img/calendar.gif' border="0" align="absmiddle" title='달력 - 날짜를 선택하세요' onclick="document.getElementById('mb_birth').focus();"></a>
이렇게 하면 됩니다. 이미지 클릭했을 때 입력컨트롤에 포커스를 주면 같은 일이 일어납니다.
잘 쓰고 있습니다. 감사^^
<a href="javascript:;"><img src='<?=$member_skin_path?>/img/calendar.gif' border="0" align="absmiddle" title='달력 - 날짜를 선택하세요' onclick="document.getElementById('mb_birth').focus();"></a>
이렇게 하면 됩니다. 이미지 클릭했을 때 입력컨트롤에 포커스를 주면 같은 일이 일어납니다.
잘 쓰고 있습니다. 감사^^
우와 이거 완전 필요했던건데..
운영자님 이거 솔루션에 포함해 주세요..
운영자님 이거 솔루션에 포함해 주세요..

도끼목수님 감사합니다...멋지네요...추천꽝!!
혹시 1990년 5월 5일이 등록되어 있는 상태에서
폼을 클릭하면 오늘 날짜가 아니라 1990년 5월 5일자 달력이 나오게 할려면 어떻게 하면 될까요?
기존 달력폼에서는 그렇게 나오거든요...^^
혹시 1990년 5월 5일이 등록되어 있는 상태에서
폼을 클릭하면 오늘 날짜가 아니라 1990년 5월 5일자 달력이 나오게 할려면 어떻게 하면 될까요?
기존 달력폼에서는 그렇게 나오거든요...^^

기존에 입력 받은 날짜가 있는 달력을 표시하려면 다음과 같이 하시면 될 듯 합니다.
중요한 것은 기존의 변수를 넘겨받아서(파라메타 추가) 처리하는 것이겠죠?
우선, 자바스크립트 파일의 다음 함수를 이렇게 수정하세요..
(d_cur 변수가 넘겨받는 일자입니다.)
그 다음에는 입력 폼에서 다음과 같이 수정해 줍니다.
(함수호출 파라메타에 this.value 를 추가해 줍니다.^^)
이렇게 하면 됩니다.
참, 디폴트로 separator가 없으니 "-"로 지정하시고, 날짜 넘기실 때 "0000-00-00" 형식으로 넘겨주면 이상없이 동작합니다.
중요한 것은 기존의 변수를 넘겨받아서(파라메타 추가) 처리하는 것이겠죠?
우선, 자바스크립트 파일의 다음 함수를 이렇게 수정하세요..
(d_cur 변수가 넘겨받는 일자입니다.)
function show_cele_date(eP, d_start, d_end, t_object, d_cur)
{
window.cele_date.style.display="";
window.cele_date.style.zIndex=99
var s,cur_d;
var eT = eP.offsetTop;
var eH = eP.offsetHeight+eT;
var dH = window.cele_date.style.pixelHeight;
var sT = document.body.scrollTop;
var sL = document.body.scrollLeft;
event.cancelBubble=true;
window.cele_date.style.posLeft = event.clientX-event.offsetX+sL-5;
window.cele_date.style.posTop = event.clientY-event.offsetY+eH+sT-5;
if (window.cele_date.style.posLeft+window.cele_date.clientWidth>document.body.clientWidth) window.cele_date.style.posLeft+=eP.offsetWidth-window.cele_date.clientWidth;
if (d_start!=""){
if (d_start=="today"){
date_start=new Date(today.getYear(),today.getMonth(),today.getDate());
}else{
s=d_start.split(separator);
date_start=new Date(s[0],s[1]-1,s[2]);
}
}else{
date_start=new Date(1900,1,1);
}
if (d_end!=""){
s=d_end.split(separator);
date_end=new Date(s[0],s[1]-1,s[2]);
}else{
date_end=new Date(3000,1,1);
}
g_object=t_object
// 넘겨받은 표시 달력 일자가 있으면..
if (d_cur) {
s=d_cur.split(separator);
cur_d=new Date(s[0],s[1]-1,s[2]);
} else {
cur_d=new Date();
}
set_cele_date(cur_d.getYear(),cur_d.getMonth()+1);
window.cele_date.style.display="block";
window.cele_date.focus();
}
그 다음에는 입력 폼에서 다음과 같이 수정해 줍니다.
(함수호출 파라메타에 this.value 를 추가해 줍니다.^^)
<input type="text" id="input_item" name="input_item" size="10" value="<?=$변수명?>" onfocus="show_cele_date(this,'','',this, this.value)">
<a href="javascript:;"><img src='<?=$board_skin_path?>/img/calendar.gif' border=0 align=absmiddle title='달력 - 날짜를 선택하세요' onclick="document.getElementById('input_item').focus();"></a>
이렇게 하면 됩니다.
참, 디폴트로 separator가 없으니 "-"로 지정하시고, 날짜 넘기실 때 "0000-00-00" 형식으로 넘겨주면 이상없이 동작합니다.

토끼아빠님 감사합니다.^^
그런데, 초보라 [separator가 없으니 "-"로 지정하시고, 날짜 넘기실 때 "0000-00-00" 형식으로 넘겨주면 이상없이 동작합니다. ] 이 부분에서 막히네요.
데이터 형식이 20100407 형식으로 입력되고..다른 것들도 이 형식과 연동이 되거든요. - 없이 값을 넘겨야 하는데... 어찌할지를 모르겠네요...
현재 상태는 연도는 비어있고, 월은 1이 일은 아무것도 표시되지 않게 나옵니다.
죄송합니다..워낙 초보라 밥을 숟가락으로 떠 넣어주지 않으면 먹을 줄 몰라요...^^;;;
그런데, 초보라 [separator가 없으니 "-"로 지정하시고, 날짜 넘기실 때 "0000-00-00" 형식으로 넘겨주면 이상없이 동작합니다. ] 이 부분에서 막히네요.
데이터 형식이 20100407 형식으로 입력되고..다른 것들도 이 형식과 연동이 되거든요. - 없이 값을 넘겨야 하는데... 어찌할지를 모르겠네요...
현재 상태는 연도는 비어있고, 월은 1이 일은 아무것도 표시되지 않게 나옵니다.
죄송합니다..워낙 초보라 밥을 숟가락으로 떠 넣어주지 않으면 먹을 줄 몰라요...^^;;;

마이뮤즈님 같은 경우에는
제가 올린 소스 중에 다음 부분을 이렇게 고치세요..
날짜자료가 한 글자씩 배열에 들어가니까.. 배열을 더해서 표현하면 될 듯..^^
제가 올린 소스 중에 다음 부분을 이렇게 고치세요..
// 넘겨받은 표시 달력 일자가 있으면..
if (d_cur) {
s=d_cur.split(separator);
cur_d=new Date((s[0]+s[1]+s[2]+s[3]),(s[4]+s[5])-1,(s[6]+s[7]));
} else {
cur_d=new Date();
}
날짜자료가 한 글자씩 배열에 들어가니까.. 배열을 더해서 표현하면 될 듯..^^

감사합니다. 토끼아빠님
쪽지를 드리자마자 답변을 받았네요..^^
방금 주신 소스로 대체했는데, 연, 월은 제대로 들어오네요.
다만, 일 부분은 블럭으로 처리되지 않습니다.
쪽지를 드리자마자 답변을 받았네요..^^
방금 주신 소스로 대체했는데, 연, 월은 제대로 들어오네요.
다만, 일 부분은 블럭으로 처리되지 않습니다.
감사^^
좋은 자료 감사합니다..
자료를 올려주신 도끼목수님도...
아래에 좋은 정보를 추가해주신 토끼아빠님께도 감사드립니다.
자료를 올려주신 도끼목수님도...
아래에 좋은 정보를 추가해주신 토끼아빠님께도 감사드립니다.
회원가입 달력 수정
감사합니다
감사합니다!