배추베이직을 이용한 동영상 스킨 정보
게시판 배추베이직을 이용한 동영상 스킨관련링크
첨부파일
본문
안녕하세요^^
교회홈페이지에서 필요해서 만들었는데
혹시나 저처럼 필요한 분이 있을까하여 배포합니다.
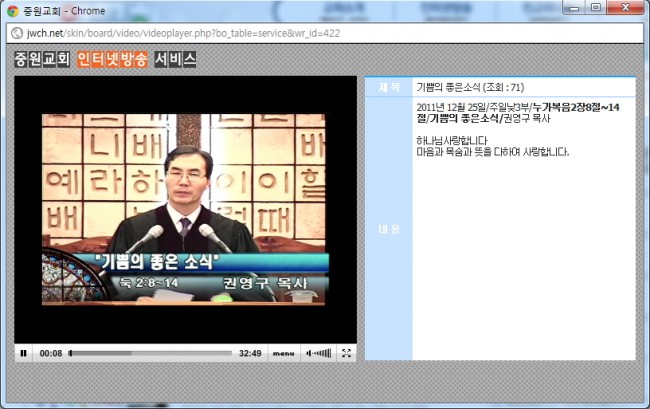
셈플은 위의 링크에서 확인하시면 됩니다.
기본게시판은 배추베이직게시판을 이용하였습니다.
제가 배추베이직을 너무나 사랑해서요^^ ㅎㅎㅎ
우선 기존에 허락받지 못하고 짜집기 한 점 죄송하게 생각합니다.
1. html 소스 2. wmv등의 파일링크 3.swf 또는 mp4파일링크 4. mp3파일링크
이렇게 올릴 수 있도록 수정하였습니다.
1번 2번 3번의 경우, 모두 입력을 하여도 하나만 입력을 하게되어있으며 4번의 경우 1~3과는 별도로 출력이 될 수 있도록 하였습니다.
특히 3번의 경우는 jwplayer를 사용했는데
최신버전이어서 대부분의 플랫폼에서 동작을 하네요~~
특히 모바일플랫폼에서는 html5로 동작을 합니다. ㅎㅎㅎ
설치방법은 bbs와 동일한 폴더에 jwp폴더를 위치하게 하시고(그누보드 root에 넣으라는말)
video는 board 스킨폴터에 넣어주시면 되겠습니다.
제가 테스트를 못해봐서 혹시 안되시면 아래에 댓글 달아주세요~~
디자인은 저희 교회에 맞춰서 제작되었기때문에 수정은 직접 하셔야 할듯...^^
ps. 이미지에서처럼 게시판 분위기를 회색톤으로 바꾸시고 싶으시면
배추스킨설정 > 모양 > 사용자정의 CSS 에 아래의 코드를 입력하시면 됩니다.
------------------------------------------------------
/* 라인색상 */
#mw_basic .mw_basic_line_color {
background-color:#BBBBBB;
}
/* 게시판 상단 타이틀 글씨 */
#mw_basic .mw_basic_list_title td {
color:#FFFFFF;
font-size:12px;
font-weight: bold;
}
/* 게시판 상단 타이틀 */
#mw_basic .mw_basic_list_title {
background-color: #BBB;
height:30px;
text-align:center;
}
#mw_basic .mw_basic_list_title td a {
color: #3D5B7A;
font-size: 12px;
text-decoration: none;
}
#mw_basic .category_tab ul li {
margin:0 3px 0 0;
display:block;
float:left;
background-color:#efefef;
border:0px ;
height:30px;
padding:0 10px 0 10px;
}
#mw_basic .category_tab ul li.selected {
background-color:#BBBBBB;
}
/* 글쓴이 */
#mw_basic .mw_basic_list_name {
display:block;
overflow:hidden;
width:90px;
color:#3d5b7a;
text-align:center;
}
#mw_basic .mw_basic_list_subject a {
font-weight: bold;
font-size:12px;
}
#mw_basic .mw_basic_list_gall a img {
border: 1px solid #DDD;
}
#mw_basic .mw_basic_list_thumb a img {
border: 1px solid #DDD;
}
#mw_basic td {
padding:0;
}
#mw_basic .mw_basic_list_desc {
color: #888;
margin: 5px 0 0 0;
padding: 0 10px 0 0;
line-height: 17px;
font-size: 12px;
font-family: gulim;
}
#mw_basic .category_tab ul li a {
color:#666666;
text-decoration:none;
font-weight: normal;
}
#mw_basic .mw_basic_page b {
font-weight: bold;
font-size: 11px;
color: white;
text-decoration: none;
border: 1px solid #FF6600;
background-color: #FF6600;
padding: 3px 5px 2px 5px;
}
/* 본문 */
#mw_basic .mw_basic_view_content img{
margin-bottom:10px;
}
#mw_basic #notice_top ul li a {
color: #9933ff;
font-weight: bold;
text-decoration: none;
}
#mw_basic #notice_top ul {
list-style:none;
clear:both;
margin:0;
padding: 10px 10px 5px 10px;
background-color:#F8F8F9;
border: 1px solid #CCCCCC;
}
--------------------------------------------
교회홈페이지에서 필요해서 만들었는데
혹시나 저처럼 필요한 분이 있을까하여 배포합니다.
셈플은 위의 링크에서 확인하시면 됩니다.
기본게시판은 배추베이직게시판을 이용하였습니다.
제가 배추베이직을 너무나 사랑해서요^^ ㅎㅎㅎ
우선 기존에 허락받지 못하고 짜집기 한 점 죄송하게 생각합니다.
1. html 소스 2. wmv등의 파일링크 3.swf 또는 mp4파일링크 4. mp3파일링크
이렇게 올릴 수 있도록 수정하였습니다.
1번 2번 3번의 경우, 모두 입력을 하여도 하나만 입력을 하게되어있으며 4번의 경우 1~3과는 별도로 출력이 될 수 있도록 하였습니다.
특히 3번의 경우는 jwplayer를 사용했는데
최신버전이어서 대부분의 플랫폼에서 동작을 하네요~~
특히 모바일플랫폼에서는 html5로 동작을 합니다. ㅎㅎㅎ
설치방법은 bbs와 동일한 폴더에 jwp폴더를 위치하게 하시고(그누보드 root에 넣으라는말)
video는 board 스킨폴터에 넣어주시면 되겠습니다.
제가 테스트를 못해봐서 혹시 안되시면 아래에 댓글 달아주세요~~
디자인은 저희 교회에 맞춰서 제작되었기때문에 수정은 직접 하셔야 할듯...^^
ps. 이미지에서처럼 게시판 분위기를 회색톤으로 바꾸시고 싶으시면
배추스킨설정 > 모양 > 사용자정의 CSS 에 아래의 코드를 입력하시면 됩니다.
------------------------------------------------------
/* 라인색상 */
#mw_basic .mw_basic_line_color {
background-color:#BBBBBB;
}
/* 게시판 상단 타이틀 글씨 */
#mw_basic .mw_basic_list_title td {
color:#FFFFFF;
font-size:12px;
font-weight: bold;
}
/* 게시판 상단 타이틀 */
#mw_basic .mw_basic_list_title {
background-color: #BBB;
height:30px;
text-align:center;
}
#mw_basic .mw_basic_list_title td a {
color: #3D5B7A;
font-size: 12px;
text-decoration: none;
}
#mw_basic .category_tab ul li {
margin:0 3px 0 0;
display:block;
float:left;
background-color:#efefef;
border:0px ;
height:30px;
padding:0 10px 0 10px;
}
#mw_basic .category_tab ul li.selected {
background-color:#BBBBBB;
}
/* 글쓴이 */
#mw_basic .mw_basic_list_name {
display:block;
overflow:hidden;
width:90px;
color:#3d5b7a;
text-align:center;
}
#mw_basic .mw_basic_list_subject a {
font-weight: bold;
font-size:12px;
}
#mw_basic .mw_basic_list_gall a img {
border: 1px solid #DDD;
}
#mw_basic .mw_basic_list_thumb a img {
border: 1px solid #DDD;
}
#mw_basic td {
padding:0;
}
#mw_basic .mw_basic_list_desc {
color: #888;
margin: 5px 0 0 0;
padding: 0 10px 0 0;
line-height: 17px;
font-size: 12px;
font-family: gulim;
}
#mw_basic .category_tab ul li a {
color:#666666;
text-decoration:none;
font-weight: normal;
}
#mw_basic .mw_basic_page b {
font-weight: bold;
font-size: 11px;
color: white;
text-decoration: none;
border: 1px solid #FF6600;
background-color: #FF6600;
padding: 3px 5px 2px 5px;
}
/* 본문 */
#mw_basic .mw_basic_view_content img{
margin-bottom:10px;
}
#mw_basic #notice_top ul li a {
color: #9933ff;
font-weight: bold;
text-decoration: none;
}
#mw_basic #notice_top ul {
list-style:none;
clear:both;
margin:0;
padding: 10px 10px 5px 10px;
background-color:#F8F8F9;
border: 1px solid #CCCCCC;
}
--------------------------------------------
추천
11
11
댓글 전체
너무좋네요... 아쉬운점은.. 그림에 떡이네요 설치만 할줄알면 쓸텐데염..
헛 어렵지 않습니다.
기존 스킨 바꾸듯이 바꾸시고 루트에 JWP만 압축푸셔서 넣으시면 됩니다.
기존 스킨 바꾸듯이 바꾸시고 루트에 JWP만 압축푸셔서 넣으시면 됩니다.
안되넹~
아예 동영상이 안나와요
링크방식 말고 업로드 방식으로 수정해서 올려주심 좋겠슴다.
아예 동영상이 안나와요
링크방식 말고 업로드 방식으로 수정해서 올려주심 좋겠슴다.
혹시 되시는 분 없나요??
jwp폴더명을 바꾸시진 않으셨죠??
jwp폴더명을 바꾸시진 않으셨죠??
담희아빠님... http://mulim.zc.bz/bbs/board.php?bo_table=10_5 여기 게시판 주소거든요..
동영상 하나 올린거 클릭하니.. 비율이 이상한데여.. 어디서 수정해야되여..
동영상은 잘뜨는데 동영상 옆에 설명 적는부분이... 넘 폭이 좁아서여..
동영상 하나 올린거 클릭하니.. 비율이 이상한데여.. 어디서 수정해야되여..
동영상은 잘뜨는데 동영상 옆에 설명 적는부분이... 넘 폭이 좁아서여..
화면이 뜨네요.
링크를 어떻게 거는거예요?
통상적인 방법으로 걸어서는 동영상이 안나오네요
링크를 어떻게 거는거예요?
통상적인 방법으로 걸어서는 동영상이 안나오네요
1번의 경우 tag 를 사용하셔야 합니다.<embed>나 <object>를
2번 3번 4번의 경우 영상이 있는 파일 위치를 입력하시면 됩니다.
2번 3번 4번의 경우 영상이 있는 파일 위치를 입력하시면 됩니다.
말씀하신 부분은 1번의 소스를 입력하신 것 같은데 소스입력부분에 사이즈 조절하는 부분이 있을 듯 합니다.
이리 저리 링크를 걸어도 안되고
아래사이트에서 소스 퍼다가 해도 html에 심어도 안되고
<iframe src="http://player.vimeo.com/video/32188871?title=0&byline=0&portrait=0" width="400" height="225" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe><p><a href="http://vimeo.com/32188871">Angle_테크놀의 비애</a> from <a href="http://vimeo.com/miraege">Thinktank Miraege</a> on <a href="http://vimeo.com">Vimeo</a>.</p>
링크를 어떻게 걸어아 하져?
알려주삼~
아래사이트에서 소스 퍼다가 해도 html에 심어도 안되고
<iframe src="http://player.vimeo.com/video/32188871?title=0&byline=0&portrait=0" width="400" height="225" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe><p><a href="http://vimeo.com/32188871">Angle_테크놀의 비애</a> from <a href="http://vimeo.com/miraege">Thinktank Miraege</a> on <a href="http://vimeo.com">Vimeo</a>.</p>
링크를 어떻게 걸어아 하져?
알려주삼~
큰 따옴표를 제거하시고 1번에 입력하니 나옵니다.
아..동영상을 줄이니까 괜찮네요.. 담희아빠님 감사드립니다.. 진짜 저한테 딱 맞는 스킨이네요 ㄳㄳ
귀찮으시겠지만요.. 마지막 문의드릴께요.. 위에 스샷은 베이직 스킨인데 제 스킨은 다른거네요..
어디서 수정해야되나요..? 부탁드립니다.
어디서 수정해야되나요..? 부탁드립니다.
위에 보시면 css가 있는데
관리자로그인하신후 베추베이직설정 > 모양 > 사용자CSS에 넣으시면 됩니다.
그리고 배추베이직설정에서 번호 안보이기, 글쓴이 안보이기 등 체크하신 후 사용하시면 되고요~~
관리자로그인하신후 베추베이직설정 > 모양 > 사용자CSS에 넣으시면 됩니다.
그리고 배추베이직설정에서 번호 안보이기, 글쓴이 안보이기 등 체크하신 후 사용하시면 되고요~~
아..정말 오랜만에 너절구리한 에러없이 한 방에 끝이 나는 스킨 입니다.
담희아빠님..쵝오!
그리고..참으로 구조도 좋습니다.
고생 많이 하셨겠당~~
무지하게 감사합니다.
추천을 한 100번 해주고 싶은데..한 번 밖에 안되니 아쉽네요.
화이팅~
담희아빠님..쵝오!
그리고..참으로 구조도 좋습니다.
고생 많이 하셨겠당~~
무지하게 감사합니다.
추천을 한 100번 해주고 싶은데..한 번 밖에 안되니 아쉽네요.
화이팅~
부끄럽고 감사합니다.
항상 수고많으십니다.
저기 담이아빠님.. 배추빌더 설치이후.. 다시 스킨 적용했거든요.. 담희아빠님..
동영상이 안나오는데 어딜 수정해야되는지 모르겠습니다.. ㅠㅠ
http://mulim.zc.bz/bbs/board.php?bo_table=B51
위 주소 게시판 주소거든요.. ㅠㅠ
동영상이 안나오는데 어딜 수정해야되는지 모르겠습니다.. ㅠㅠ
http://mulim.zc.bz/bbs/board.php?bo_table=B51
위 주소 게시판 주소거든요.. ㅠㅠ
링크를 올리셨으면 링크주소를 html을 올리셨으면 소스를 한번 올려주세요~
유용하네요^^
질문이 있어 글을 올립니다. 비디오 플레이어의 크기를 처음부터 전체화면으로 하고 싶은데 그렇게 하려면 어디를 수정해야 하는지요
jwplayer의 설정값을 조절해야 하는데
설정은 videoplayer.php 파일을 수정하시면 됩니다.
제가 구글링을 잠깐 해봤는데 없는것 같기도 하고요~ 혹시 발견하시면 저에게도 말씀좀...
jwplayer는 이곳에 설정하는 방법이 잘 나와있는 듯 합니다.
http://l2zeo.com/it/161
설정은 videoplayer.php 파일을 수정하시면 됩니다.
제가 구글링을 잠깐 해봤는데 없는것 같기도 하고요~ 혹시 발견하시면 저에게도 말씀좀...
jwplayer는 이곳에 설정하는 방법이 잘 나와있는 듯 합니다.
http://l2zeo.com/it/161
담희아빠님... 님께서 주신소스를 그대로 게시판 스킨에 업로드후 적용했는데
안되네요.. html 소스라면 어떤소스를 드려야되나요..?
안되네요.. html 소스라면 어떤소스를 드려야되나요..?
뉴무림객님
파일을 2개 모두 다운받으셔서 jwp.tar과 video.tar의 압축을 풀어야 하는데
혹시 jwp.tar은 설치안하신게 아닌지???
위에말씀드린 html은 링크에 대한 소스를 말씀드린겁니다.
예) abc.com/a/123.mp4 또는 <object></object> 뭐.. 이런거??
파일을 2개 모두 다운받으셔서 jwp.tar과 video.tar의 압축을 풀어야 하는데
혹시 jwp.tar은 설치안하신게 아닌지???
위에말씀드린 html은 링크에 대한 소스를 말씀드린겁니다.
예) abc.com/a/123.mp4 또는 <object></object> 뭐.. 이런거??
설명되로 설정 제대로 햇는데도 jwplayer로는 동영상이 뜨질 안네요ㅡㅡ;;;
유투브는 따옴표 삭제하고 html에 소스 같다 붙이니 유투브의 작은화면으로 나오는데
그외 jwplayer로는 모두 안나와요
유투브는 따옴표 삭제하고 html에 소스 같다 붙이니 유투브의 작은화면으로 나오는데
그외 jwplayer로는 모두 안나와요
초초초보님
1. html 소스 2. wmv등의 파일링크 3.swf 또는 mp4파일링크 4. mp3파일링크
이고 3번의 경우에만 jwplayer가 작동됩니다.
1번의 경우 해당 소스의 플레이어가
2번의 경우 윈도우미디어플레이어가 작동됩니다.
3번의 경우는 동영상이 있는 링크를 직접 올려주셔야 합니다.
예를 들어 http://abc.com/a/123.mp4
1. html 소스 2. wmv등의 파일링크 3.swf 또는 mp4파일링크 4. mp3파일링크
이고 3번의 경우에만 jwplayer가 작동됩니다.
1번의 경우 해당 소스의 플레이어가
2번의 경우 윈도우미디어플레이어가 작동됩니다.
3번의 경우는 동영상이 있는 링크를 직접 올려주셔야 합니다.
예를 들어 http://abc.com/a/123.mp4
제가 방금 동영상을 하나 올려봤는데
잘 나오는 것 같은데... 확인해주시겠습니까?
잘 나오는 것 같은데... 확인해주시겠습니까?
아래의 소스와 같이 작은 따옴표 제거후에 올리시면 됩니다.
-----------------------------------------
<object type=application/x-shockwave-flash id=MWXzCGORjto$ width=642px height=390px align=middle classid=clsid:d27cdb6e-ae6d-11cf-96b8-444553540000 codebase=http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0><param name=movie value=http://flvs.daum.net/flvPlayer.swf?vid=MWXzCGORjto$ /><param name=allowScriptAccess value=always /><param name=allowFullScreen value=true /><param name=bgcolor value=#000000 /><param name=wmode value=opaque /><embed src=http://flvs.daum.net/flvPlayer.swf?vid=MWXzCGORjto$ width=642px height=390px allowScriptAccess=always type=application/x-shockwave-flash allowFullScreen=true bgcolor=#000000 ></embed></object>
-----------------------------------------
<object type=application/x-shockwave-flash id=MWXzCGORjto$ width=642px height=390px align=middle classid=clsid:d27cdb6e-ae6d-11cf-96b8-444553540000 codebase=http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0><param name=movie value=http://flvs.daum.net/flvPlayer.swf?vid=MWXzCGORjto$ /><param name=allowScriptAccess value=always /><param name=allowFullScreen value=true /><param name=bgcolor value=#000000 /><param name=wmode value=opaque /><embed src=http://flvs.daum.net/flvPlayer.swf?vid=MWXzCGORjto$ width=642px height=390px allowScriptAccess=always type=application/x-shockwave-flash allowFullScreen=true bgcolor=#000000 ></embed></object>
기존 배추스킨은 어떻게 하는건가요? 기존 배추스킨을 수정해서 쓰는건가요? 그럼 배추스킨 업뎃 할때 조심해서 해야겠네요. 올려두신 파일을 가지고 덮어쓰는 것인지..
제가 배추스킨 최신 버전을 이용하긴 했으나
그 이후로도 계속적으로 배추스킨이 업데이트되는 것에 따라 이 동영상 스킨도 업데이트 하기는 어려운 점 양해바랍니다.
그 이후로도 계속적으로 배추스킨이 업데이트되는 것에 따라 이 동영상 스킨도 업데이트 하기는 어려운 점 양해바랍니다.
UTF-8 도 지원해주시면 안될까요?
보시면
2012년 부터는
그누보드 자체가 UTF-8 로만!! 될수도 있다고 하네요...
보시면
2012년 부터는
그누보드 자체가 UTF-8 로만!! 될수도 있다고 하네요...
배추베이직을 이용한 동영상 스킨
뭐지....;;
mp3 는 그냥 다운로드가 되버리네요~
링크방식을 쓰긴 했지만
윈미플레이어가 플러그인되서 소리가 나던데 혹시 억세스허용을 거부로 해놓으신건 아니신지? 크롬의 경우 자체플레이어로 로딩되는 것은 확인했습니다.
윈미플레이어가 플러그인되서 소리가 나던데 혹시 억세스허용을 거부로 해놓으신건 아니신지? 크롬의 경우 자체플레이어로 로딩되는 것은 확인했습니다.
크롬사용중인데
바로 다운이 되버렸습니다...
바로 다운이 되버렸습니다...
저는 파일용량이 작은 동영상(100메가 이하)은 플레이가 되는데 용량이 큰 동영상(500메가,600메가)은 플레이가 전혀 되지 않은데 그게 정상인가요?
아니면 동영상 화면의 크고 작음에 관계가 있나요?
아니면 동영상 화면의 크고 작음에 관계가 있나요?
파일용량은 문제가 아닌 것 같고
저의 경우 mp4 파일 인코딩 시 스트리밍 가능한 파일로 만들어줘야 합니다.
그렇지 않으면 500메가 파일을 전부 다운로드 한 후 재생을 시작합니다.
저의 경우 mp4 파일 인코딩 시 스트리밍 가능한 파일로 만들어줘야 합니다.
그렇지 않으면 500메가 파일을 전부 다운로드 한 후 재생을 시작합니다.
mp4, flv, wmv 모두 해 봐도 안 되는데...
허 참!
flv가 잘 플레이되는 컴퓨터가 있는 반면 전혀 아무것도 나오지 않는 컴퓨터도 있고. 컴퓨터에 무슨 설정이나 설치된 것과 충돌이 되는지....
mp4는 스마트폰에서만 플레이됩니다.
허 참!
flv가 잘 플레이되는 컴퓨터가 있는 반면 전혀 아무것도 나오지 않는 컴퓨터도 있고. 컴퓨터에 무슨 설정이나 설치된 것과 충돌이 되는지....
mp4는 스마트폰에서만 플레이됩니다.
mp3 듣기는 없앨 수 있나요?
설치후 배추스킨 업데이트시 업데이트 된 파일 그대로 업로드하면 곤란할 수 있지요? 수정하신 곳이 어떤 파일인지를 알려주시면 좋을거 같네요.
write.skin.php 변경
view.skin.php 변경
list.skin.php 변경
videoplayer.php 추가
movie_swf.php 추가
movie_link.php 추가
movie_html.php 추가
------------------------------
이상입니다.
view.skin.php 변경
list.skin.php 변경
videoplayer.php 추가
movie_swf.php 추가
movie_link.php 추가
movie_html.php 추가
------------------------------
이상입니다.
담희아빠님 HTML태그와 동영상링크 칸에 소스를 넣은후 수정 눌러서 보면 아래처럼 "앞에 \가 죄다 붙습니다. FLV링크나 MP3링크는 괜찮고요. 담희아빠님 스킨이 문제가 아니라 제가 기존 잘 써오던 동영상 스킨도 갑자기 이런 증상이 일어나네요. 그누보드 패치 이후에 그런건지.. 혹시 아시나요? ㅠㅠ
<object width=\"560\" height=\"315\"><param name=\"movie\" value=\"http://www.youtube.com/v/CdgacREhLNg?version=3&hl=ko_KR&rel=0\"></param><param name=\"allowFullScreen\" value=\"true\"></param><param name=\"allowscriptaccess\" value=\"always\"></param><embed src=\"http://www.youtube.com/v/CdgacREhLNg?version=3&hl=ko_KR&rel=0\" type=\"application/x-shockwave-flash\" width=\"560\" height=\"315\" allowscriptaccess=\"always\" allowfullscreen=\"true\"></embed></object>
<object width=\"560\" height=\"315\"><param name=\"movie\" value=\"http://www.youtube.com/v/CdgacREhLNg?version=3&hl=ko_KR&rel=0\"></param><param name=\"allowFullScreen\" value=\"true\"></param><param name=\"allowscriptaccess\" value=\"always\"></param><embed src=\"http://www.youtube.com/v/CdgacREhLNg?version=3&hl=ko_KR&rel=0\" type=\"application/x-shockwave-flash\" width=\"560\" height=\"315\" allowscriptaccess=\"always\" allowfullscreen=\"true\"></embed></object>
쪽지보고 연락드립니다.
저도 기존에 있던 소스를 수정해서 사용해서 위와 같이 나오더라고요~
큰따옴표 앞에 '\'표시가 붙는데 그래서 저는 큰따옴표 다 지우고 올립니다.
그럼 잘돌아가더라고요~
그닥 번거롭지 않아서 그냥 그렇게 썼는데
만약 위의 부분 수정하시려면 직접하셔야 할 것 같습니다.
도움이 되지 못해 죄송합니다.
저도 기존에 있던 소스를 수정해서 사용해서 위와 같이 나오더라고요~
큰따옴표 앞에 '\'표시가 붙는데 그래서 저는 큰따옴표 다 지우고 올립니다.
그럼 잘돌아가더라고요~
그닥 번거롭지 않아서 그냥 그렇게 썼는데
만약 위의 부분 수정하시려면 직접하셔야 할 것 같습니다.
도움이 되지 못해 죄송합니다.
videoplayer.php 에 도메인이 박혀있었네요~~ 죄송합니다.
수정하여 다시 업로드하였습니다.
수정하여 다시 업로드하였습니다.
업로드 후 링크 형식 말고 바로 재생이 되게 하려면 어떻게 해야하나요?
jwplayer소스가 본문에 표시되도록 수정해야할 것 같습니다.
수정은 본인께서^^;
수정은 본인께서^^;
좋을거 같아요~~ ㅎㅎ

필요했는데 잘쓰게요
아 잘 되네요.
감사합니다.
유용하게 사용하겠습니다.
그런데 mp3는 다운이 되네요.
손을 봐야할 것 같습니다...
감사합니다.
유용하게 사용하겠습니다.
그런데 mp3는 다운이 되네요.
손을 봐야할 것 같습니다...
설치하고 동영상 링크는 잘 나옵니다. 그런데
flv 링크는 하면 안나오는데 왜 그런가요?
bbs 폴더 안에 jwp 폴더를 그대로 복사해서 넣었습니다.
안되는지 알려주세요 ㅠㅠ
flv 링크는 하면 안나오는데 왜 그런가요?
bbs 폴더 안에 jwp 폴더를 그대로 복사해서 넣었습니다.
안되는지 알려주세요 ㅠㅠ
글등록 하려고 하면 이페이지 벗어나기 창이 계속 뜹니다. 어디를 수정해야 할까요?
새로운 창으로 안 뜨고 게시판에서 볼 수 있게 할 수 있나요?
어떻게 해야 하죠?
어떻게 해야 하죠?

수고하셨습니다. 좋은자료 감사합니다.